| 本渣渣不专注技术,只专注使用技术,不是一个资深的coder,是一个不折不扣的copier |
1、安装 Django
启动虚拟环境 stormsha
$ workon stormsha
$ pip install django==1.11.1
安装指定版本,如果不指定版本的话,默认会装最新版
安装完成后,输入如下命令,可以查看该环境目录下安装包详细信息:
$ pip list
$ pip freeze
2、创建项目
Pycharm
PyCharm 是一种 Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具,比如调试、语法高亮、Project 管理、代码跳转、智能提示、自动完成、单元测试、版本控制。此外,该IDE提供了一些高级功能,以用于支持Django框架下的专业Web开发。
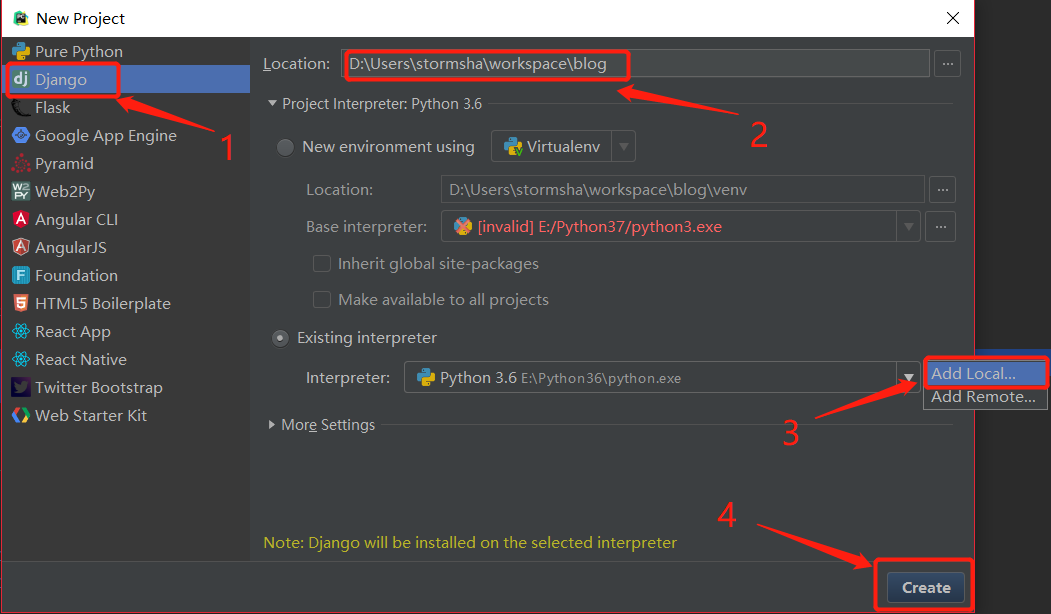
Pycharm 下载安装好后,双击打开,点击 file->new profile 新建一个项目,如下图所示:

①选择左侧栏中的 django
②位置栏输入自己的项目名称,我们这里直接叫 blog
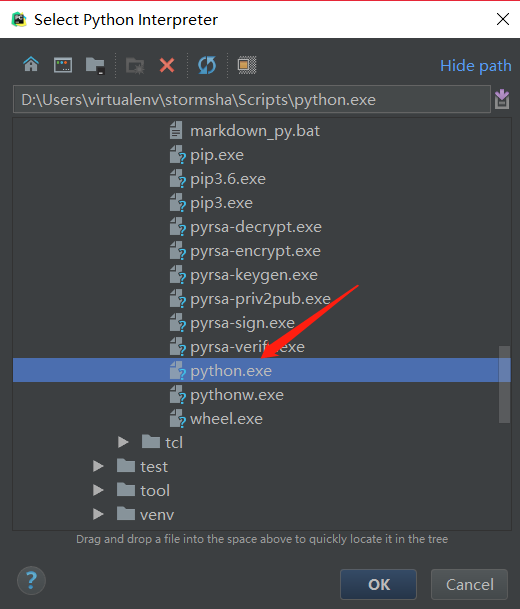
③解释器这里选择之前创建的虚拟环境 D:/Users/virtualenv/stormsha/Scripts/python.exe,如下图所示:
 选择好虚拟环境后点击1图中的4创建项目即可
选择好虚拟环境后点击1图中的4创建项目即可
3、运行效果
blog 项目创建完成后,可以点击运行 run,下面提示框中提示:
System check identified no issues (0 silenced).
March 16, 2019 - 17:16:14
Django version 1.11.12, using settings 'blog.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
可以直接在浏览器中输入上述网址 http://127.0.0.1:8000/,便可看到熟悉的欢迎页面,It worked!
这里显示的英文,我们可以在 setting.py 文件中设置下,将语言改为中文,时区改为上海(没有北京时区):
blog -> blog -> settings.py
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
然后再返回浏览器刷新下页面,即可看到中文界面!
4、命令行创建Django项目
推荐阅读: 创建第一个Django项目
转载请注明: StormSha » Django个人博客开发四 | 创建博客项目

