| 本渣渣不专注技术,只专注使用技术,不是一个资深的coder,是一个不折不扣的copier |
网站地图是根据网站的结构、框架、内容,生成的导航网页,是一个网站所有链接的容器。很多网站的连接层次比较深,蜘蛛很难抓取到,网站地图可以方便搜索引擎或者网络蜘蛛抓取网站页面,了解网站的架构,为网络蜘蛛指路,增加网站内容页面的收录概率。网站地图一般存放在域名根目录下并命名为sitemap,比如 http://stormsha.com/sitemap.xml
如果使用软件生成sitemap,在网站增加或者删除内容后,如果需要更新sitemap则只能重新扫描站点,生成新的xml文件,费时又费劲。而在 Django 中这一切变的很简单,自带 sitemap 地图应用,可以为站点创建一个完全可定制的、适时更新的站点地图。使用也非常的简单。
1、添加sitemap地图应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 网站地图应用
'django.contrib.sitemaps',
'storm',
'user',
'comment',
]
2、定制地图成员
blog -> storm 添加 sitemaps.py 文件
blog -> storm -> sitemaps.py
# -*- coding: utf-8 -*-
from django.contrib.sitemaps import Sitemap
from .models import Article, Category, Tag
from django.db.models.aggregates import Count
# 文章聚类
class ArticleSitemap(Sitemap):
changefreq = 'weekly'
priority = 1.0
def items(self):
return Article.objects.all()
def lastmod(self, obj):
return obj.update_date
# 分类聚类
class CategorySitemap(Sitemap):
changefreq = 'weekly'
priority = 0.8
def items(self):
return Category.objects.annotate(total_num=Count('article')).filter(total_num__gt=0)
def lastmod(self, obj):
return obj.article_set.first().create_date
# 标签聚类
class TagSitemap(Sitemap):
changefreq = 'weekly'
priority = 0.8
def items(self):
return Tag.objects.annotate(total_num=Count('article')).filter(total_num__gt=0)
def lastmod(self, obj):
return obj.article_set.first().create_date
这里从 Sitemap 类继承一个类,实现 items 方法,该方法返回所有要加入 Sitemap 的数据,属性changefreq、priority 和方法 location、lastmod 分别对应 Sitemap 标准 xml 文档中的相应字段。
changfreq:取值范围为:always、hourly、daily、weekly、monthly、yearly、never,可根据实际情况进行设置
priority:取值范围为0.4-1.0,如果不设置则默认值为0.5
location:用于定制地图项的url。如果不实现该方法,则必须实现地图对应model的get_absolute_url方法,实现该方法后则会优先采用该方法返回的url:
def location(self, obj):
return “/tag/%s/” % obj.name
要增加多个地图成员,继承多个Sitemap,分别实现即可。
如果未提供location,框架将调用items()返回的每个对象上的get_absolute_url()方法。
该属性最终反映到HTML页面上的
3、配置路由
blog -> blog -> urls.py
from django.contrib.sitemaps.views import sitemap
from storm.sitemaps import ArticleSitemap, CategorySitemap, TagSitemap
# 网站地图
sitemaps = {
'articles': ArticleSitemap,
'tags': TagSitemap,
'categories': CategorySitemap
}
# 网站地图
url(r'^sitemap\.xml$', sitemap, {'sitemaps': sitemaps},name='django.contrib.sitemaps.views.sitemap'),
推荐阅读:用django的sitemap框架实现站点地图 网站地图sitemap
4、添加网站地图
blog -> templates -> base.html
<div class="footer-inner">
<div class="copyright pull-left">
<a href="/" title="静觅">StormSha</a> 版权所有丨采用
<a href="http://yusi123.com/"> 欲思 </a>主题丨
<a href="https://www.djangoproject.com/" title="Django" target="_blank">基于Django构建</a>© 2019丨托管于
<a rel="nofollow" target="_blank" href="https://www.aliyun.com/" title="阿里云主机" target="_blank">阿里云主机</a> &
<a rel="nofollow" target="_blank" href="https://www.qiniu.com/">七牛云存储 </a>丨
<a href="/sitemap.xml" title="Sitemap" target="_blank">Sitemap</a>
<div>
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276375952'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s96.cnzz.com/z_stat.php%3Fid%3D1276375952%26online%3D1' type='text/javascript'%3E%3C/script%3E"));</script>
</div>
</div>
在页脚添加如下代码即可
<a href="/sitemap.xml" title="Sitemap" target="_blank">Sitemap</a>
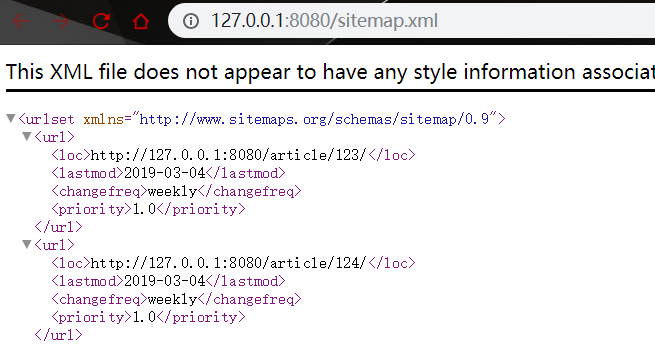
5、效果图

【友情提示】——如果发现有表达错误,或者知识点错误,或者搞不懂的地方,请及时留言,可以在评论区互相帮助,让后来者少走弯路是我的初衷。我也是一步步摸着石头走过来的,深知网络上只言片语的图文教程,给初学者带来的深深困扰。
【建议】——在对项目结构不太熟悉时,参照完整源码少走弯路
转载请注明: StormSha » Django个人博客开发十五 | 网站地图

